Here is the list of 16 Best Chrome Extensions for Designers and Developers, If you're a developer or designer, you probably already have a list of Chrome extensions that you use on a daily basis. Extensions that make your life easier, more productive, or perform a necessary activity better than a specific tool, This list could expand on that collection.
Because the great majority of us use Chrome, considering Chrome extensions makes sense. Although there are other browsers available, Chrome is utilized by 68.7% of internet users. While it lacks privacy, it excels at efficiency!
We surveyed our own staff and asked every developer we know for a list of Chrome developer extensions they use regularly or would recommend. The following is a handpicked list of the finest Chrome extensions for designers and developers available right now.
These may not be the most popular extensions, but they have been tried, tested, and approved by the Fox Techies team!
We hope you find them useful and get better results.
1. Window Resizer
The number of individuals browsing the web is growing on a daily basis, thanks to a variety of devices, browsers, screen sizes, and resolutions. To make web pages and apps responsive and completely functional across all potential device combinations, it is vital to deliver a satisfying user experience.
Window Resizer resizes the browser window to simulate different screen resolutions, which is extremely beneficial for web designers and developers when testing layouts, especially when working with responsive designs.
Most common smartphone, tablet, and desktop resolutions are supported, with the possibility to add custom sizes if your preferred resolution is not currently included. This Chrome extension also allows you to export and transfer your settings to another machine.
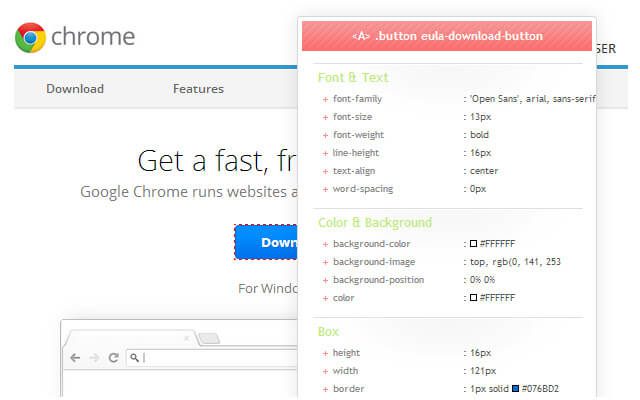
2. WhatFont
WhatFont is a fantastic Chrome extension for designers and developers that need to recognize typefaces on websites. It's quick, efficient, and identifies individual fonts on a page in seconds. It also tells you about the family, size, weight, and coloration. All within a little browser popup window.
WhatFont is fantastic for web designers and developers who wish to save examples of great pages that they may want to emulate in the future. It's compact, doesn't take up much space, and is definitely worth using. It hasn't been updated in a long time, but it still works well.
3. Svg-Grabber
Svg-Grabber is an open-source program for fast copying or downloading all of a website's SVG components. How many times have you seen a cool logo or symbol on a website and wished you could have it? With the SVG Grabber tool, you may do so with a single button click.

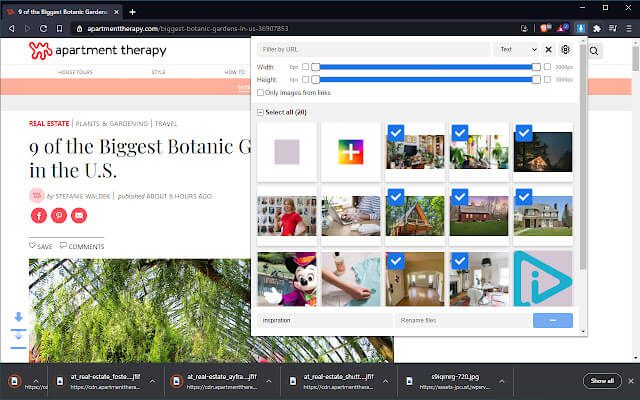
4. Image Downloader
With just one click, you may browse and download photographs from the internet! This plugin saves time by allowing you to explore images on the current page, filter by width, height, or URL, and much more!
Please keep in mind that if you haven't specified a default download directory, you will have to select the save location for each image. This could result in a slew of popup windows! Instead, we recommend that you create a download directory in your browser's settings.

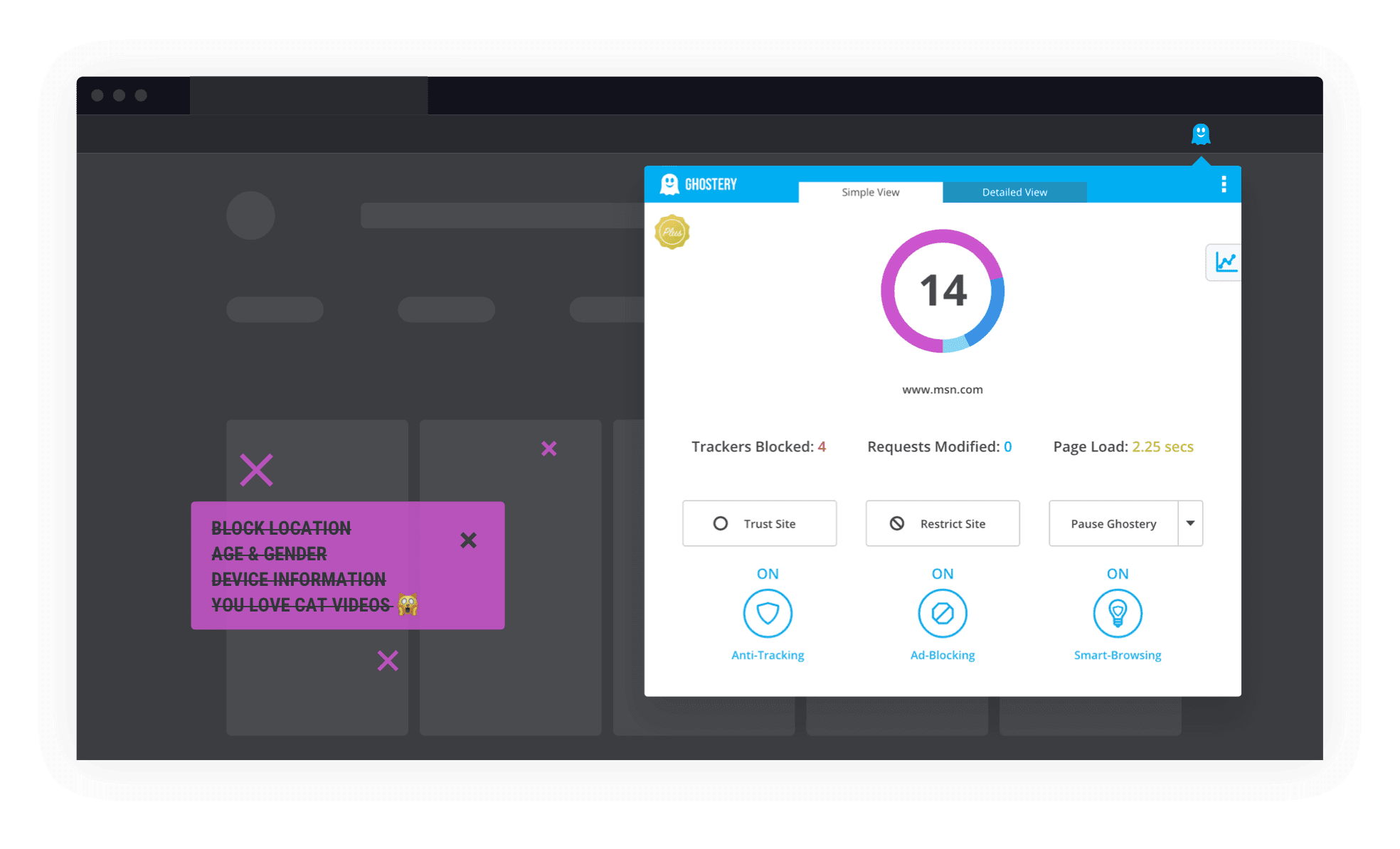
5. Ghostery
Chrome is an excellent browser for many purposes, but privacy is not one of them. Ghostery aims to assist with this. It's a privacy addon that blocks annoying adverts, prevents tracking, prevents data collecting, and blocks any page elements that slow you down.
While Ghostery does not provide any useful web development tools, it does keep your surfing experience clean and everything speedier. Ghostery should be installed by every Chrome user!

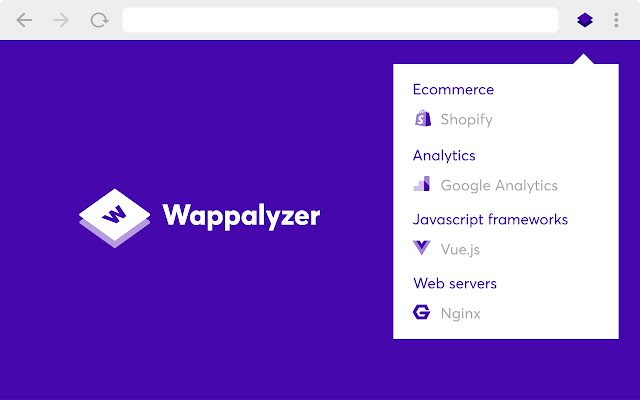
Wappalyzer is a powerful tool for determining the underlying technologies that power web pages. It instantly recognizes web services, CMS types, analytics tools, plugins, JavaScript libraries, and a variety of other applications. This is one method for discovering the secrets hidden behind a page.
Simply install the extension, select it while on a page, and a popup window highlighting all recognized programs running on that page will display.

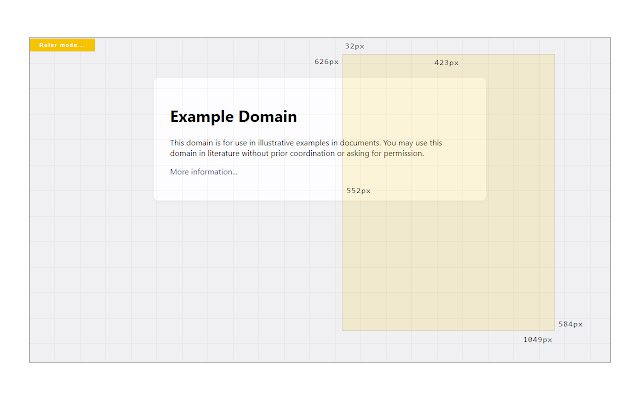
Page Ruler is a dynamic measuring extension, comparable to Dimensions. Dimensions may measure the height and breadth of items, but it is most useful for calculating the distance between them. Page Rule precisely measures such elements.
When you need to measure something, click on the ruler symbol to make it orange. As the page fades, you can sketch the element you want to measure. The extension will then display the element's exact measurements in a little popup box beside it.

Check My Links does precisely what it claims. It's a quick and easy approach to check for broken links. It may also check for genuine links, redirected links, and broken links. While officially a development tool, this Chrome developer plugin may be handy for SEO and other specialties as well.
Once installed, a little checkmark icon should appear on your toolbar. Load your page, click the icon, and a popup window with all links evaluated will display. This may take a few seconds depending on the size of the page, but it works beautifully.

9. Web Developer Checklist
Who doesn't enjoy a good checklist? Web Developer Checklist is a Chrome developer plugin that provides a checklist of all the tasks that must be done on a page before it can be published. It's a great tool for busy developers.
When you install the extension, a code icon will appear in the toolbar. When you select it while on a page, a popup will display the best practices you must fulfill before publishing. SEO, mobile, usability, accessibility, social, performance, and other customizable metrics are among them.

Lightshot is yet another Chrome developer extension that could be useful to a wide range of users. UX testers will most likely use it more than developers. This program will produce excellent screenshots for user testers, lecturers, graphic designers, and all other types of users.
After you've installed it, go to the page you wish to screenshot and click the feather symbol. Drag the cursor over the area you wish to capture. Save the image by selecting from the popup menu that opens.

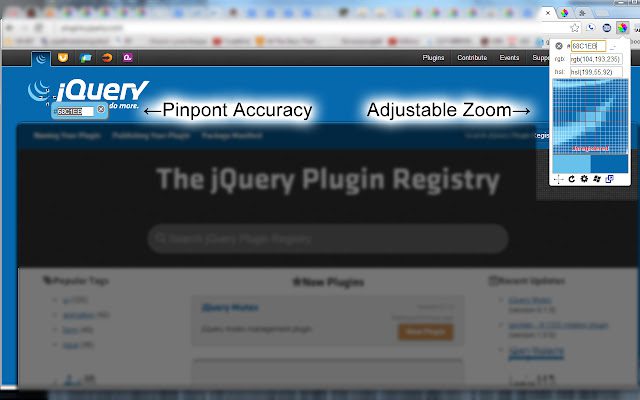
11. ColorPick Eyedropper
ColorPick Eyedropper is a cool magnified web page picker. It's a great Chrome developer plugin since it can rapidly recognize any color on any web page and zooms in to allow you to set a border as little as 1px wide. While you may not use it on a daily basis, it is a fantastic tool to have on hand.
To use ColorPick Eyedropper, simply click the color wheel icon after installing it. Your cursor will change to a crosshair; highlight the area you want to identify, and the RGB values and hex should appear on the right side of the screen.

12. BrowserStack
BrowserStack is yet another fantastic Chrome addon for web developers. This addon, like Window Resizer, allows you to test your work for responsiveness. This addon allows you to test with multiple browsers rather than different screen sizes.
Install the extension, launch Chrome, navigate to your page, select BrowserStack, and then select a device option from the tab. The page will then be rendered using a browser emulator on that device. Simply put, yet quite effective. However, it does require a BrowserStack account to function properly.

13. CSS Viewer
CSS Viewer is yet another straightforward but highly useful Chrome plugin for web developers. This addon, as the name suggests, displays the CSS properties of a given website wherever your mouse has hovered. A little popup window emerges, displaying the CSS data for the element you're pointing at.
This is a highly smart addon that makes quick work of finding crucial CSS properties wherever you point your mouse, whether you want to develop simple WordPress themes or sophisticated and complex ones.

14. Lorem Ipsum Generator
Lorem Ipsum Generator is simply one of the best Chrome extensions available. It accomplishes exactly what its name implies. It creates filler text for demo webpages and performs a good job of it.
Install the extension, pick it within a page, tell it how much Lorem Ipsum copy you want, and copy it from the window. Simply copy and paste it into your page, and you're done.

15. Clear Cache
How many times have you changed a setting and wondered why the change didn't appear on the screen? You are not alone, which is why Clear Cache is such an important Chrome developer extension.
Install the extension and clear the browser cache by clicking the tiny recycle icon in your browser. There are no confirmations or additional dialogues to deal with. This gadget just performs its function, and we can all move on. We adore it for this reason.

16. HTML to Figma
Capture your current page and import it as editable Figma layers using this extension!
What it's good for
- Easily import real-time site styles as a starting point for designs and prototypes
- Quickly transform real-time site components into design components Simple import of storybook components, etc.
- Import a superb live web design as a starting point for mockup inspiration.

Conclusion
We hope you've learned about a couple of new design and development tools that will make your life easier. Whether it's by enhancing productivity, fixing difficulties, or streamlining a process, there are tools here to help.
Do you have any suggestions for Chrome developer extensions? Do you use any of the above and want to share your thoughts? If you do, please tell us about it in the comments section!

